본문
웹 표준 퍼블리싱 바이블
지은이이동호
쪽수548쪽
초판2014년 5월 15일
ISBN978-89-968521-3-1
판형188mm x 257mm (46배판)
기타with HTML5, CSS3, Responsive, Framework
- 책소개
- 목차
- 저자 소개
- 상세이미지
■ 책소개
차세대 웹의 대명사가 된 ‘웹 표준’… 하지만, 그 시작은 차별 없는 ‘소통’입니다.
어느 순간 단어 자체가 웹 저작기술인 듯 되어버린 ‘웹 표준’의 시작은 그 누구든 원하는 웹 컨텐츠에 접근하여 제대로 누릴 수 있도록 하자는 ‘약속’이었습니다. 다시 말해, ‘웹 표준 퍼블리싱’을 완벽히 구현하려면 우선 그 이유가 되었던 ‘접근성’의 개념과 기준을 먼저 알고, 이를 위해 변경된 여러 요소들의 활용을 이해해야 합니다.
진정한 크로스-브라우징(Cross-Browsing)을 위한 HTML5와 CSS3의 작성법뿐 아니라 디바이스 간의 경계를 허물어 준 반응형 웹 기술과 프레임워크까지, 이제 누구나 데스크-탑과 모바일 환경을 아우르는 표준화된 웹-퍼블리싱을 제대로 시작할 수 있습니다.
■ 특장점
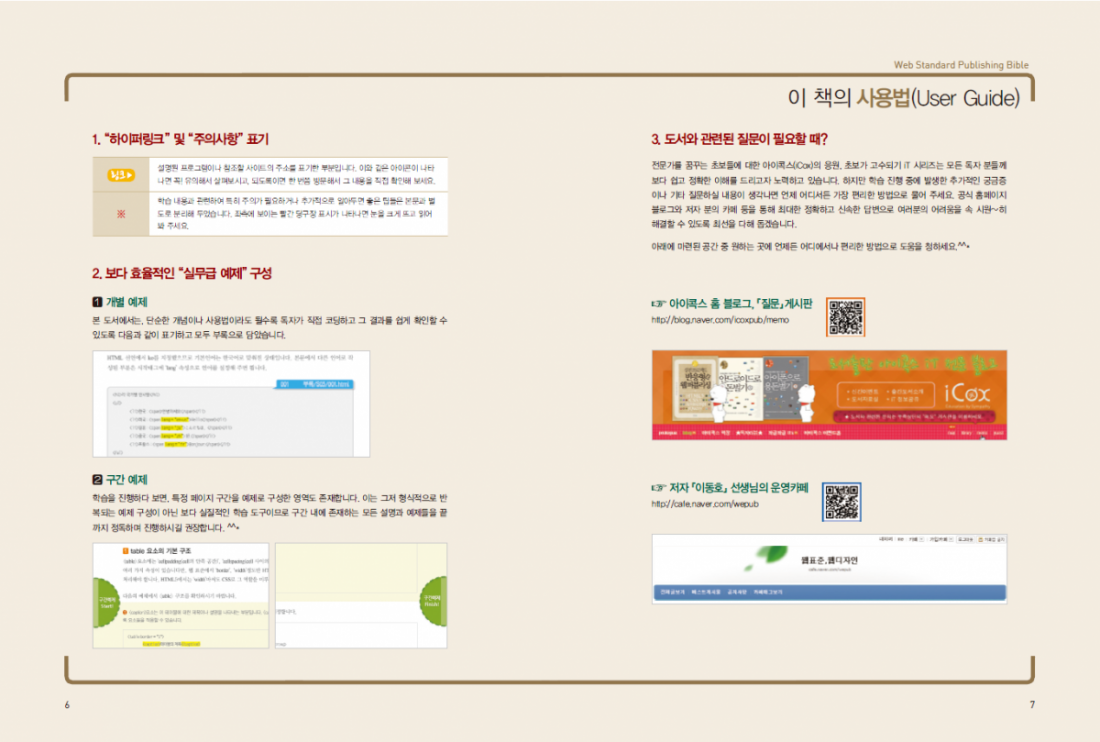
1, 단순 반복식의 예제가 아닌 보다 “실무적” 학습을 위한 [개별예제 / 구간예제] 구성 채택
2, iCox 홈-블로그 및 저자 카페를 통해 [도서관련 질문]은 물론 여러 [실무관련 궁금증]까지 해결
3, 웹 표준을 보다 쉽게 구현할 수 있는 다양한 [프레임워크(LESS, Bootstrap)] 사용법 제시
4, 실무 전문가와 대학생, 취업 준비생 등 3개월여에 걸친 베타-테스트를 통한 [학습 효과] 검증
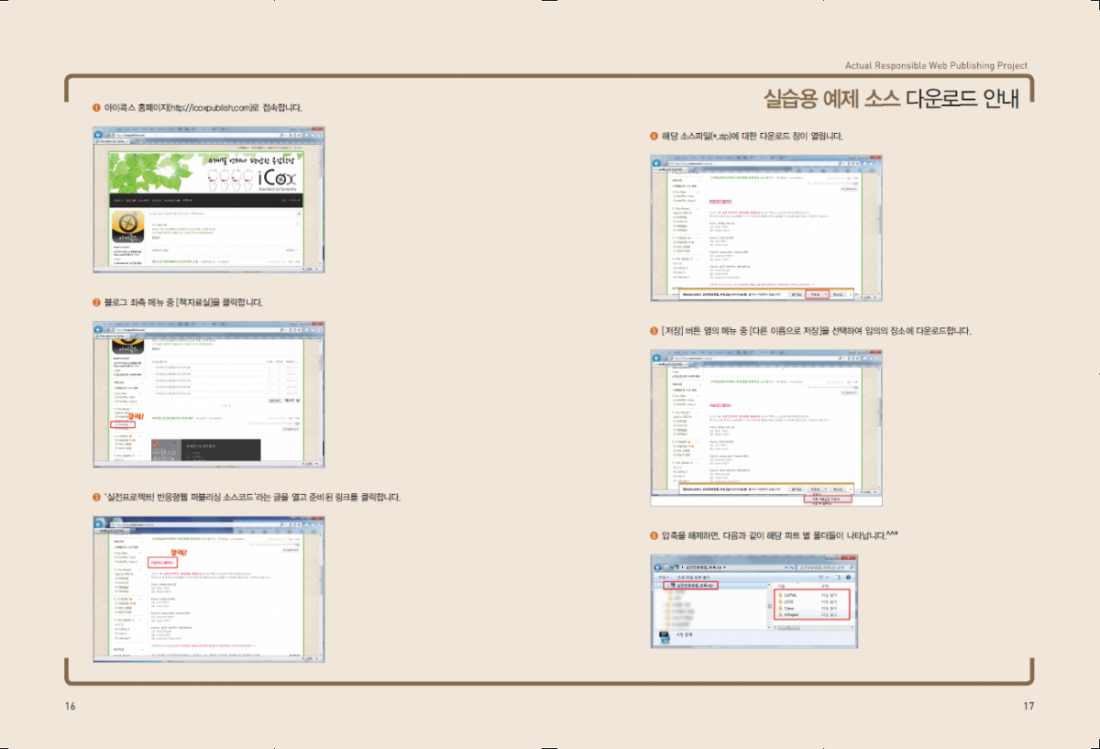
- 머리말 - 웹 표준 퍼블리싱 Guide - 이 책의 사용법 - 부록 다운로드
Part 1. 웹 표준 배경 지식(Schema for Web Standard)
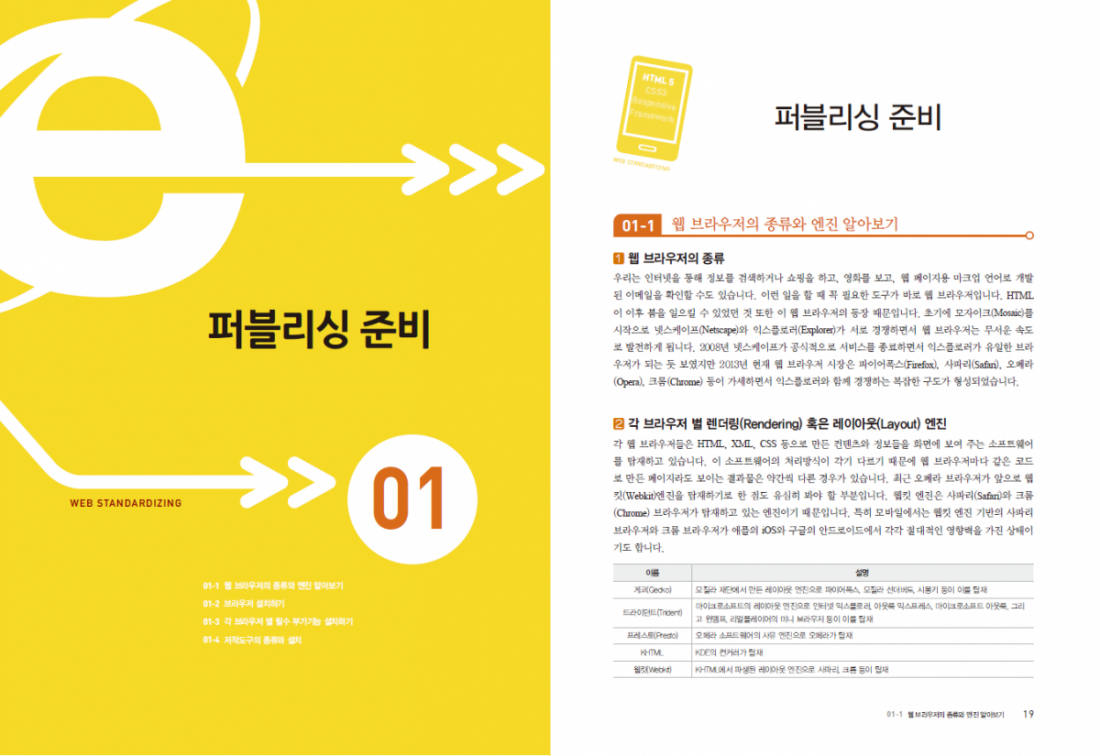
01. 퍼블리싱 준비 01-1. 웹 브라우저의 종류와 엔진 알아보기 [1] 웹 브라우저의 종류 [2] 각 브라우저 별 랜더링(Rendering) 혹은 레이아웃(Layout) 엔진 01-2. 브라우저 설치하기 [1] 익스플로러 최신버전 설치 [2] 파이어폭스 설치 [3] 크롬, 오페라, 사파리의 설치 [4] 버전 별 익스플로러 테스터 설치 [5] 오페라 모바일 에뮬레이터 / 아이폰 시뮬레이터 설치 01-3. 각 브라우저 별 필수 부가기능 설치하기 [1] 파이어폭스 브라우저의 부가기능 설치 [2] 크롬 브라우저의 부가기능 설치 01-4. 저작도구의 종류와 설치 [1] EditPlus 설치하기 [2] SublimeText(http://www.sublimetext.com/2) 설치하기 01-5.FTP 사용법 안내 [1] FTP 접속을 위한 계정 정보들 [2] FTP 프로그램의 인터페이스
02. 웹 표준과 웹 접근성 그리고 HTML5 02-1. 웹 표준이란? [1] 무엇이 웹 표준(Web Standards)인가? [2] 웹 표준이 왜 중요한가? [3] 웹 표준으로 마크업하기 02-2. 웹 접근성이란? [1] 웹 접근성(Web Accessibility)이란 무엇인가? [2] 한국형 웹 컨텐츠 접근성 지침2.0 알아보기 [3] 웹 접근성 관련 법률과 규정 02-3. 구조를 다루는 마크업 언어 [1] HTML과 XHTML 작성 방법 알아보기 [2] 의미론적 마크업이란? 02-4. HTML5의 등장 [1] HTML5의 기술들과 개발단계 [2] HTML5로 작성하는 마크업 [3] 모더나이저(Modernizr)를 이용한 브라우저의 지원여부 확인하기
Part 2. 웹 표준 작성법의 실제(Actual Web Standard Markup)
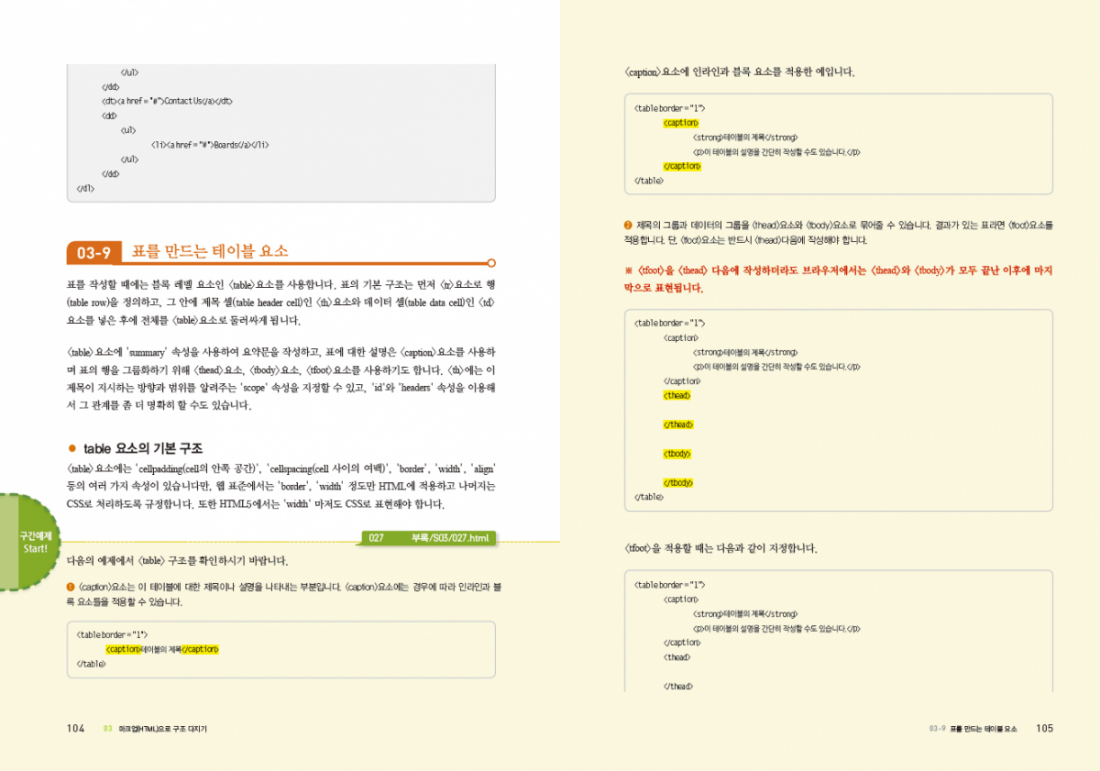
03. 마크업(HTML)으로 구조 다지기 03-1. HTML 문서의 구조 [1] DOCTYPE 지정하기 [2] 언어 지정하기 [3] 문자 코드셋 지정하기 [4] 메타요소 알아보기 [5] 문서 구조 예제 03-2. 블록/인라인 레벨 요소 및 컨텐츠 분류 [1] 블록 레벨 요소 [2] 인라인 레벨 요소 [3] 컨텐츠 모델 별 분류 03-3. 특수문자 삽입 방법과 텍스트를 정의하는 인라인 요소들 [1] 특수문자 삽입의 올바른 방법 [2] 텍스트를 정의하는 인라인 요소들 [3] 시간을 표현하는 time 요소 03-4. Div로 작성하는 문서의 그룹화 방법 03-5. HTML5 섹셔닝 요소들의 활용 ▷ 섹셔닝 요소들의 종류와 특징 03-6. 제목, 문단, 연락처정보, 구분선 알아보기 [1] 제목을 작성하는 방법 [2] 문단(Paragraph)의 작성 [3] 연락처정보 알아보기 [4] 주제를 분리하는 hr 요소 03-7. 인용문, 정형화된 텍스트 알아보기 [1] 인용문 알아보기 [2] pre 요소 알아보기 03-8. 각종 목록을 표현하는 요소 [1] 비순차적 목록 ul 요소 [2] 순서적 목록 ol 요소 [3] 정의형 목록인 dl 요소 03-9. 표를 만드는 테이블 요소 ▷ table 요소의 기본 구조 03-10. 앵커(Anchor)의 표현 [1] href 속성으로 연결하기 [2] accesskey와 tabindex 알아보기 [3] 문서 내에서 특정 위치로 이동하기 03-11. 이미지와 관련된 요소들 [1] 이미지 삽입하기 [2] 이미지로 만든 약도의 표현 [3] longdesc 속성 알아보기 03-12 아이프레임의 다양한 속성 알아보기 [1] 아이프레임의 기초 [2] HTML5에서 추가된 srcdoc와 sandbox 속성
04. 스타일시트(CSS)로 자유롭게 꾸미기 04-1. CSS의 적용 방법과 기본 문법 [1] CSS의 적용 방법 [2] CSS의 값을 표현하는 규칙들 04-2. 다양한 선택자 알아보기 [1] 기본 선택자 알아보기 [2] 구체적으로 찾아가는 방법 [3] 속성 선택자 (Attribute selectors) 알아보기 [4] 가상 선택자 (Pseudo selector) 알아보기 04-3. 선택자의 우선순위 [1] 선택자의 우선순위란? [2] 우선순위에 관계없이 적용되는 css, !important 04-4. 서체(font)와 글(text) 스타일 [1] 서체 지정하는 방법 [2] 글자 크기 지정하기 [3] 글자 두께 지정하기 [4] 글자 장식하기 [5] 글자 스타일 지정하기 | [6] 글자의 색상 설정하기 [7] 글의 정렬 방법 [8] 글의 간격 조절하기 [9] 글자 들여쓰기 [10] 영문의 대/소문자 관련 [11] 수직 정렬(Vertical Align) 속성 [12] 글의 줄바꿈 처리하기 04-5. 목록(List) 스타일 [1] list-style-type으로 목록 타입 지정하기 [2] list-style-position으로 목록 위치 지정하기 [3] list-style-image으로 이미지 블릿 지정하기 04-6. Display 속성과 Visibility 속성 알아보기 [1] Display 속성 알아보기 [2] Visibility 속성 알아보기 04-7. 배경(Background) 스타일 [1] 배경 색상 지정하기 [2] 배경 이미지 지정과 관련 스타일들 알아보기 [3] 새로운 배경 스타일들 04-8. 박스 모델(Box models) 스타일 [1] 박스 모델이란? [2] 크기를 지정하는 width와 height 알아보기 [3] border로 테두리 만들기 [4] 테두리의 모서리를 둥글게 표현하기 [5] margin으로 여백 지정하기 [6] padding으로 안쪽 공간 지정하기 [7] content를 이용한 텍스트 삽입하기 04-9. 포지셔닝(Positioning) 스타일 [1] 플롯(float) 알아보기 [2] float을 활용한 레이아웃 만들어 보기 [3] position의 특징 [4] position과 z-index 알아보기 [5] 레이아웃 작성하기 실습 04-10. 그 밖의 스타일들 [1] 그림자 만들기 [2] 투명도 설정하기 [3] 다단 컨텐츠 만들기 [4] 그라디언트 지정하기 [5] 전환효과 지정하기 [6] 애니메이션 만들기 [7] 다양한 변형기법 알아보기 [8] CSS3로 적용하는 필터 효과
05. 상호작용하는 다양한 컨텐츠, 미디어 삽입하기 05-1. 폼 요소의 종류 [1] 폼 요소를 작성하는 기본 [2] 새롭게 추가된 방법들 [3] 각종 폼 컨트롤 05-2. 플래쉬 및 미디어삽입 기법 [1] object 요소 [2] embed 요소 [3] video 요소 [4] audio 요소
Part 3. API와 반응형 웹(API & Responsive Web)
06. HTML5에 추가된 주요 API 06-1. CANVAS, SVG 알아보기 [1] canvas와 svg의 차이점 [2] canvas 문법 [3] canvas로 만드는 예제 [4] SVG 문법 [5] SVG 에디터 활용하기 06-2. 지오로케이션 API [1] 다음(Daum) 맵의 표현 [2] 지도에 표현하는 위치
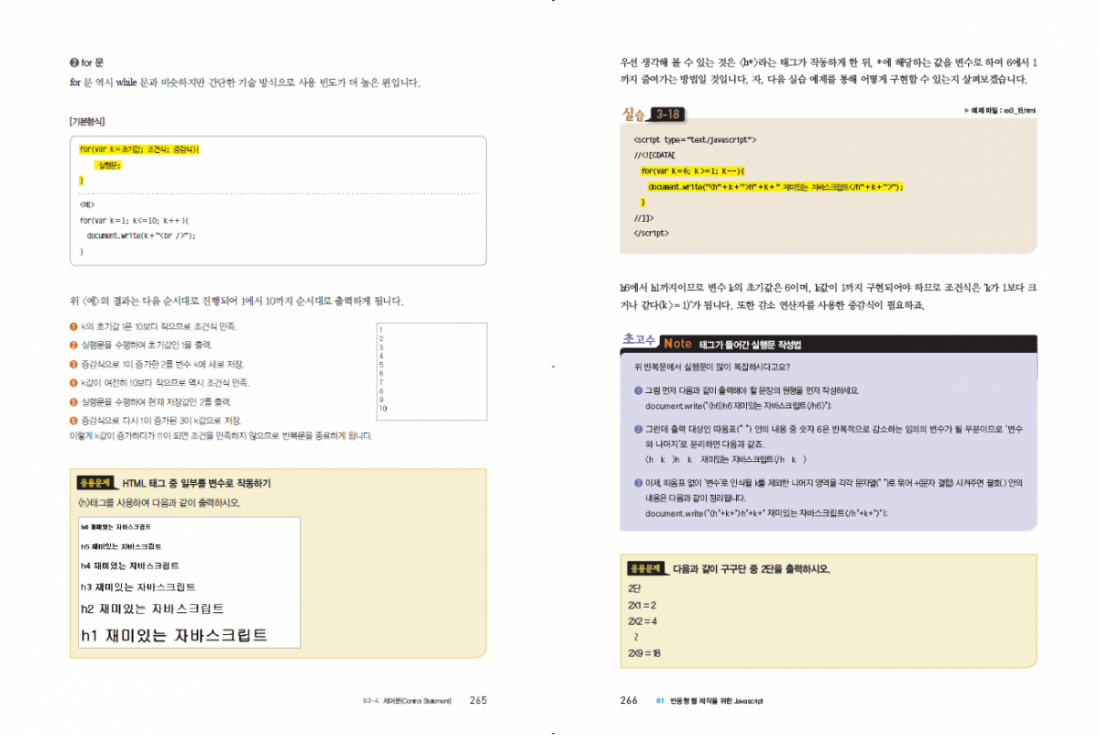
07. 반응형 웹 기술의 적용기법 07-1. 뷰포트(Viewport) 지정하기 [1] 다양한 뷰포트의 속성 [2] 일반적인 뷰포트 설정 07-2. 미디어쿼리(Media Query)의 활용 [1] 미디어쿼리의 기본 문법 [2] 반응형 웹을 위한 뷰포트와 미디어쿼리 작성 07-3. 반응형 웹(RWD) 디자인의 레이아웃 [1] 반응형 웹 디자인의 레이아웃 기법 [2] 모바일에서의 해상도
Part 4. 실전예제& 프레임워크(Project & Framework) 08. 배운 대로, 실전 예제(Actual Project with Guide) 08-1. 프로젝트 준비 [1] 파일 구조 만들기 [2] 기본 문서 템플릿 작성하기 [3] 각종 메타요소 작성하기 08-2. 웹 페이지 레이아웃 기법 [1] HTML 문서 작성하기 [2] HTML5 요소로 작성하기 08-3. 스타일시트 적용하기 [1] 기본 스타일 적용하기 [2] 레이아웃 작성하기 [3] HEADER 영역 완성하기 [4] CONTAINER 영역 완성하기 [5] FOOTER 영역 완성하기 08-4. 푸터 위치를 하단에 고정하기 [1] HTML과 스타일시트 수정하기 [2] 푸터 위치 잡고 고정하기 08-5. 반응형 웹 페이지 적용하기 [1] HTML 문서에 반응형 스타일시트 연결하기 [2] 반응형 스타일시트 작성하기
09 좀 더 쉽게, 프레임워크(LESS/SASS/Bootstrap) 09-1. CSS를 작성하는 더 편리한 방법 [1] LESS와 SASS의 차이점 [2] LESS 문법 알아보기 09-2. 부트스트랩(Bootstrap) 알아보기 [1] 웹 사이트를 간편하게 만드는 다양한 프레임워크 [2] 부트스트랩의 문법 [3] 부트스트랩을 적용한 웹 사이트 |
이동호