본문
반응형 웹 실전 프로젝트 가이드
지은이김광수, 조혜경
쪽수636
초판2019년 1월 12일
ISBN979-11-86886-90-8
판형188mm x 257mm (46배판)
기타애프터스킬 시리즈
- 책소개
- 목차
- 저자 소개
- 상세이미지
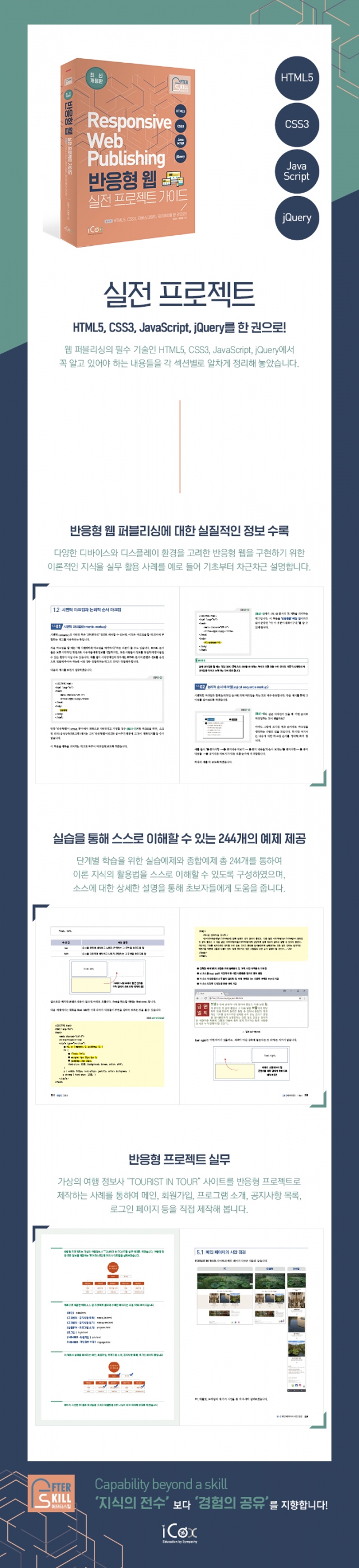
HTML5, CSS3, JavaScript, jQuery를 한 권으로!
실전 프로젝트를 통하여 반응형 웹사이트를 직접 구현해 본다!
이 책은 ‘웹 표준이라는 약속’에 대한 이야기를 바탕으로, 누구나 쉽게 단계적으로 따라갈 수 있도록 HTML5, CSS3, Javascript와 jQuery까지 표준형 웹 제작을 위한 모든 도구들을 기본부터 활용까지 리드하도록 만들어졌습니다.
누구나 쉽게 웹 표준에 맞는 페이지를 제작할 수 있도록 도구들의 기본부터 활용까지 다루되, PC와 스마트폰, 태블릿 등 사용자의 기기에 따라 유연하게 구현되는 차세대 웹 기술 ‘반응형 웹’을 소재로 하여 가장 최근에 이슈화되는 소재를 통하여 직접 웹 페이지를 제작하는 모든 독자분들께 실제적인 도움을 줍니다.
머리말
실습에 필요한 기본 프로그램 안내
반응형 프로젝트 미리보기
CHAPTER 1 HTML5
1.1 HTML5 기본 문서
1.2 시멘틱 마크업과 논리적인 순서 마크업
1.3 블록 레벨 요소와 인라인요소
1.4 기본 요소
1.5 텍스트 관련 요소
1.6 목록 관련 요소
1.7 표 관련 요소 및 속성
1.8 폼 관련 요소 및 주요 속성
1.9 그룹 요소
1.10 구조 관련 요소
1.11 미디어 요소
CHAPTER 2 CSS (CSS5)
2.1 CSS 기본 문법
2.2 선택자(selector)
2.3 문자 관련 스타일
2.4 문단(paragraph) 관련 스타일
2.5 배경(background)
2.6 BOX MODEL
2.7 기타 CSS3 속성
2.8 레이아웃Ⅰ: float
2.9 레이아웃Ⅱ : position
2.10 미디어쿼리(media query)
2.11 그 밖의 layout
CHAPTER 3 자바스크립트
3.1 자바스크립트 기본 형식 및 적용 방법
3.2 변수와 상수
3.3 연산자
3.4 제어문
3.5 함수
3.6 객체
3.7 이벤트
3.8 BOM (Bowser Object Model)
3.9 DOM (Document Object Model)
CHAPTER 4 jQuery
4.1 jQuery 연결 방법
4.2 jQuery 선택자
4.3 jQuery 주요 메서드
4.4 jQuery 이벤트
4.5 jQuery 효과
4.6. jQuery 플러그인 사용 방법
4.7 jQuery 충돌 방지와 JSON 파일 불러오기
CHAPTER 5 반응형 프로젝트 실무
5.1 메인 페이지의 시안 점검
5.2 메인 페이지의 마크업
5.3 메인 페이지의 CSS (common.css)
5.4 메인 페이지의 스크립트 (common.js)
5.5 서브 페이지의 시안 점검
5.6 서브 페이지의 마크업과 CSS
5.7 서브 페이지의 스크립트
찾아보기
지은이 : 김광수
EIT 웹 개발 총괄, 삼성인재개발원 차장을 역임하였으며, 주요 저서로는 실전프로젝트 반응형 웹퍼블리싱, 자바스크립트+jQuery 마스터 등이 있다.
지은이 : 조혜경
주요 경력으로는 코카콜라-코크플레이(2016.11-2018.02), LG수출입비즈플랫폼(2018.09-2018.11) 등이 있으며, 실전프로젝트 반응형 웹퍼블리싱과 웹 표준 리뉴얼 마스터의 저자이다.